はじめに
天体写真の画像処理にて、「彩度のヒストグラム」というものも有用なのじゃ無いかなと思いつきこのエントリを書いています。
通常ヒストグラムといえばそれは輝度のヒストグラムを指し、それは各ピクセルの輝度の分布を表すグラフのことを言います

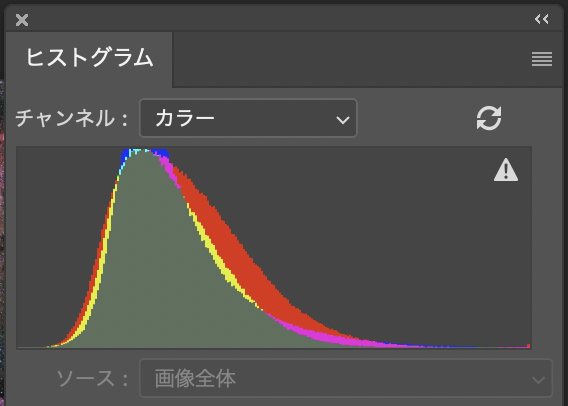
天体写真の場合,だいたいこんなグラフになります。左側から右に行くに従って輝度が0から255の値を表していて、このグラフだと輝度がだいたい60ほどのピクセルが最も多数を占めていることを表しています。このピークは天体写真の背景に対応するので、それよりも明るい右側が太っていれば「コントラストが豊富」、左側が急峻なら「周辺減光が小さい」など、様々な判断ができるわけです。詳しくはnakacygさんのブログ
が参考になると思います。
輝度のヒストグラムはこのように、客観的に画像の仕上がりを評価するのに使えるわけですが、だったら彩度のヒストグラムも、天体写真の色を客観出来に判断するのに使えるのでは無いでしょうか?
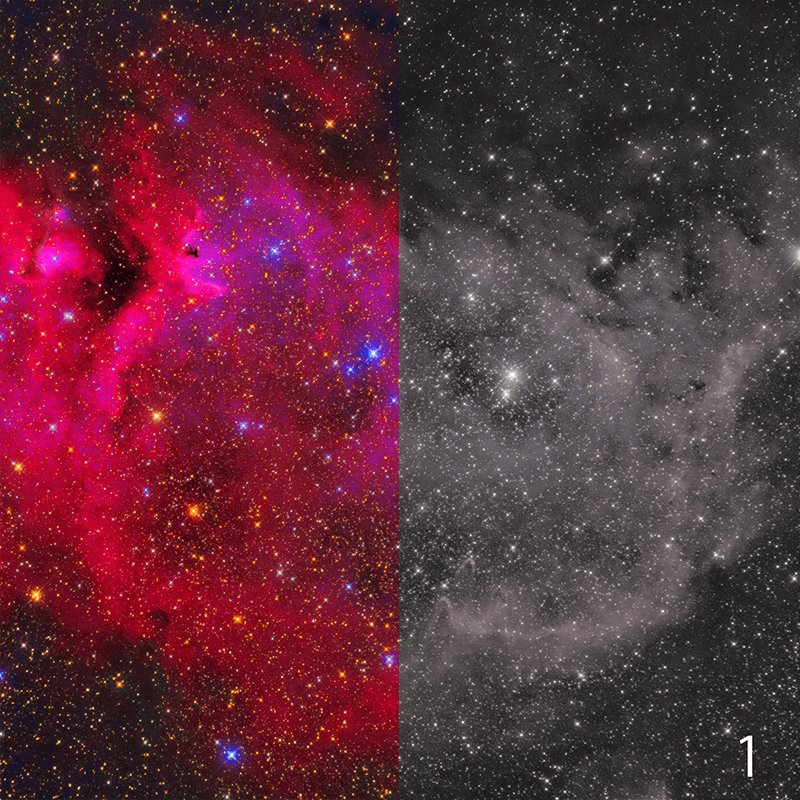
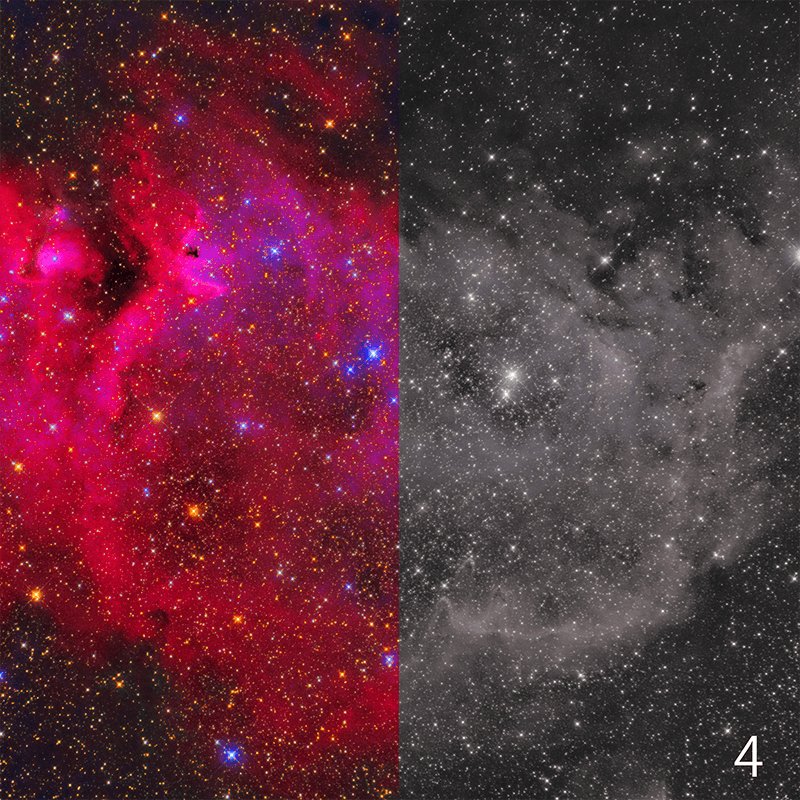
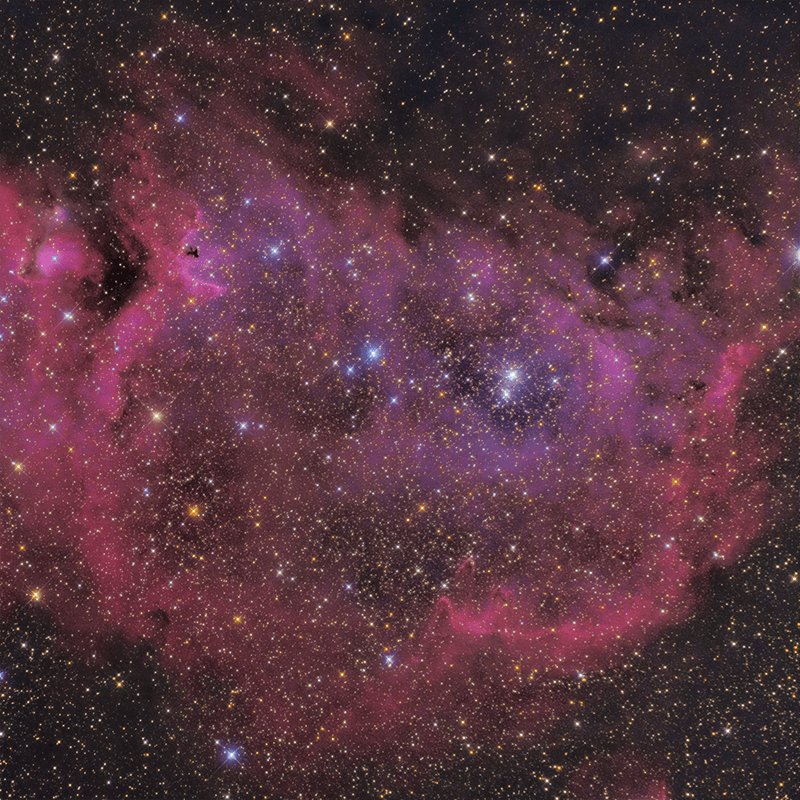
たとえば下のgifアニメをジーーっと見つめてみてください。これは元画像の左半分を彩度+70、右半分を彩度-70に加工したものです。5秒後に元の状態に戻ります。

境界に注目すると、切り替わって通常の状態に戻った瞬間に右半分が派手な色に、判定に左半分が地味な色に見えないでしょうか?
このように人間の目は直前に見ていた情報に引きずられます。画像処理を何時間もやっていると目がギンギンになってしまって、色も輝度も訳が分からなくなってしまうなんてことよくありますよね。
つまり輝度だけでなく彩度にも客観的な指標が必要なはずで、その目的ならヒストグラムが有効だと考えたわけです。
彩度のヒストグラムの表示方法
しかし、「彩度のヒストグラム」ってあまり聞きません。まずはその表示方法をPixinsigntとPhotoshopについてそれぞれ紹介します。Pixinsightはそーなのかーさんのアイデアが元になっています。PhotoshopについてはTwitterでTakashiさんがなんとプラグインを開発してくださいました!ありがとうございます。
Pixinsightの場合
したのように、ヒストグラムを表示したい画像に対して"Chnnel Extraction"のColorSpaceをHSVにして適用し、彩度の画像 "*****_Sv"を取得します。

その画像に対して、HistgramTransformationからヒストグラムを表示します

ちょっと面倒ですが、現状この方法しかないと思います。
Photoshopの場合
takashi(@Mazic_tell_Arts)さんが開発されたプラグインは
から無料でダウンロードできます。
ダウンロード後は、アドビのCreativeCloudsから"プラグインを管理"を選んで、Photoshopに対してプラグイン"Saturation-Histogram"を有効にしておきます。
すると、PhotoShopから以下のように"ウインドウ>エクステンション"から"Saturation-Histogram"が選べるようになります。

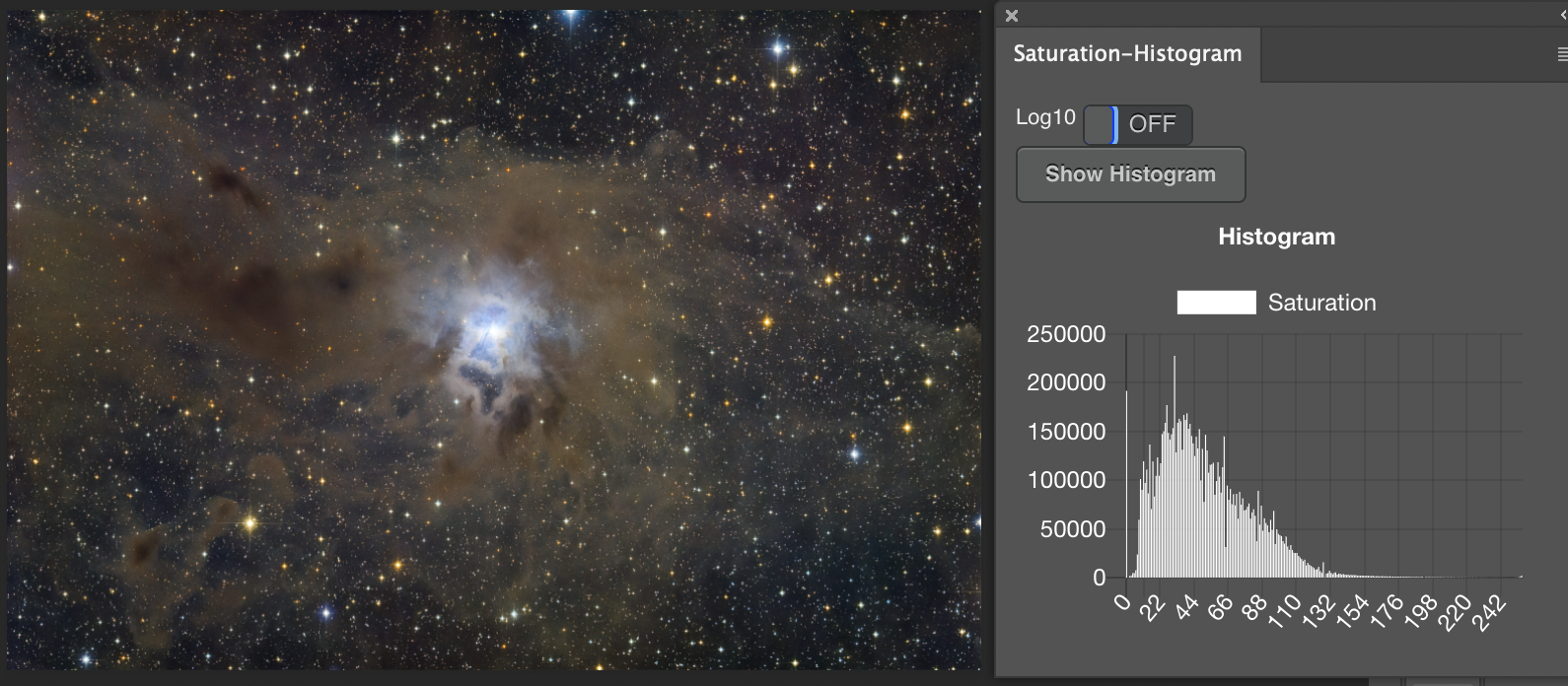
この機能をつかうと、下のように"Show Histogram"のボタンをクリックするだけで、レイヤーの一番上の画像について彩度のヒストグラムを計算して表示してくれます。

縦軸をlogにできたり、選択部分だけのヒストグラムを表示できたりと便利ですので、是非使ってみてください。
彩度のヒストグラムの活用方法
これについてはまだ、アイデアを練っている状態です。今のところ思いついているのは以下の2点です。
彩度の評価
天体写真の彩度のヒストグラムがどういう形であるべきか?というのは一概には言えず、その対象に依存しそうです。日の丸構図の銀河の画像と、画面いっぱいに散光星雲が広がった画像では全く違うでしょう。
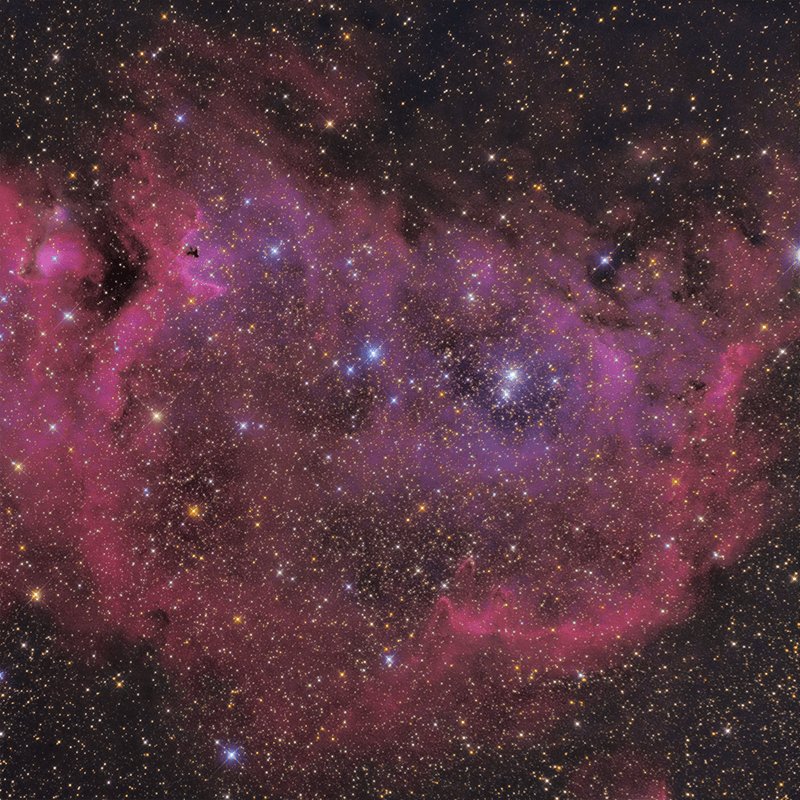
以下は主観になります。顧問がたくさんの天体写真について彩度のヒストグラムを表示し調べてみたところ、彩度の足りない画像の場合、ヒストグラムのピークから右側が薄く、8bitで200に届いていない場合が多かったです。たとえばこれは拙画像で恐縮ですが、以前撮影したアイリス星雲です。

右側の裾野はリニアでみると200に届いていません。かといって、この画像の場合これ以上彩度を上げると破綻してしまうのですが、その場合は輝度の方を調整することになるのだと思います。
いっぽうでこれも拙画像ですが、比較的派手にみえるオリオン座とバーナードループの写真です

ヒストグラムの形は大体同じで、右の裾野が255近くまで伸びていて、128付近の中間の値が上側に膨らんでいます。
ほかにも色々な画像を見てみましたが、日の丸構図の銀河の画像を除けば大体同じ傾向でした。
ひとまず画像処理では、彩度のヒストグラムが200±X 程度まで伸びることを目指しつつ、処理する、というのが一つに指標になるかもしれません(Xは好みの差を表す)
Curves Transformationによる彩度のトーンカーブ
PixinsightにはCurvesTransformationという機能があって、そこでは彩度のトーンカーブ調整ができます(残念ながらPhotoshopには、これに同等の機能はないようです。)これと彩度のヒストグラムを合わせると、これまではマスクを使わないとできなかったようなきめ細かい彩度調整が,簡単にできるようになります。
例として,下の写真をご覧ください。

画面左が処理中のプレビュー画面。右上のウインドウに彩度のヒストグラムを表示しつつ,右下の"Curves Transfomation"で,彩度を表す”S”を選択した上で,トーンカーブの調整を行っています。
ここからは,通常のトーンカーブ調整と同じ考え方になります。つまり,プレビュー画面左上の,元々彩度が低い背景部分は,彩度を抑えつつ,プレビュー画面右下の彩度がある程度高い部分だけ,さらに彩度を強調したいとしましょう。背景部分はヒストグラムでいうとおよそ1/4ほどのピーク位置から左側に対応しているので,トーンカーブ上で1/4の位置にアンカーを打ちつつ,中間を持ち上げれば良いわけですね。
ヒストグラムを見ながらなら,こういう調整ができるので,たとえば暗部の彩度を下げるなんて処理もそれほど難しくありません*1。
残念ながら,Photoshopには彩度をトーンカーブ調整する機能がありません。また,Pixinsightの"Curves Transfomation"でも,彩度を選択した時にヒストグラムを表示する機能も無いようです。
おわりに
またマニアックなことを書いてしまったと,少々後悔しています^^
彩度のヒストグラム は,いろいろ考えてみると,輝度のヒストグラム と同列に並べるには少々扱いづらいのかもしれません。
上にあげた要素以外には
・暗部のカラーノイズや色被りの強さの評価
・暗部の色潰れ(彩度がゼロに落ちている)
などに使えるのじゃないかなーと思ってますが,まだ考察が足らない状態なので,後日また記事にするかもしれません。